ここ2,3日いろいろ調べつつhugoテンプレートをいじくり回した結果、ようやくアナログ的に追加していたイラストページをdataファイル化できました~°˖✧◝(⁰▿⁰)◜✧˖°
長かった…ハチャメチャに…そしてもうなにもかんがえられない…。
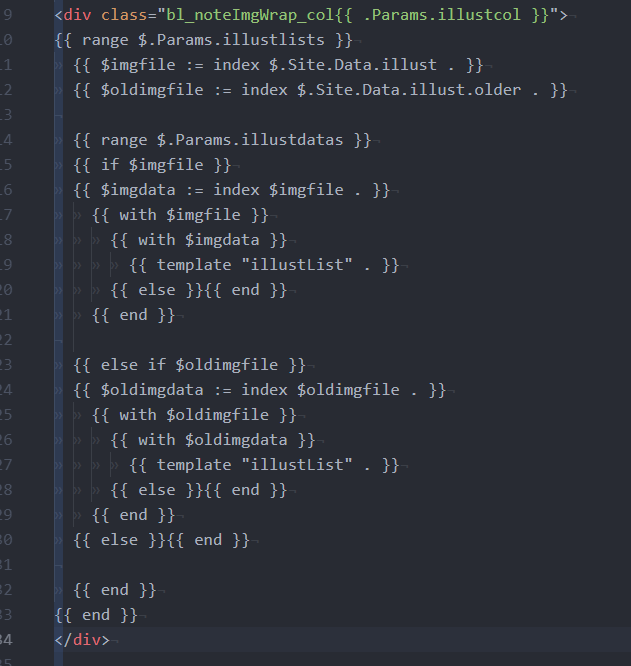
ということで、ドンっと上に貼りましたのがテンプレートの中身です。
多分一週間後には完全に忘れてると思う。
何がそんなにかかったのかというと、dataファイルの中で画像1ファイルに対して画像情報(タイトルとかファイル名など)をつけて、その画像単体の情報をNoteページに表示、dataファイル全体の情報をイラストページで一覧化、っていう感じでやりたいなあと安易に考えて着手した結果、一覧化はわりと早めに終わったのですが、前者の画像単体の情報を抜き出すのにおっっっっっそろしく時間がかかりまして…。
おそらく動的なコーディングに慣れている人ならhugoテンプレートの記述がわからなくてもすぐできるんでしょうけど、自分はjQueryもJSもほぼ組めない(プラグイン調整程度)人間なのでとにかくわからない…調べてもわからない…むしろ調べ方がわからない…関数とか変数とか引数とか代入とかなんかもうその辺の呼び方もわからない(ポンコツ)
とまあ、こういうダメっぷりのまま着手したんですけど、先人の方々のブログ記事を読みまして、なんとかかんとか無事に思い通りの表示にできたので良かったです^^
とまあがんばったので一応覚書に記事を書いてみたんですが、この記事の画像は今回実装したdataファイルで参照してないんですけどね(かなしみ)
dataファイルはイラストだけでまとめたいので、今回のようにイラストページに反映させたくない画像データ用に以前のショートコード形式も残しておこうと思います。(って書かないと消しそうなので)(ポンコツ)
参考サイト
今回の先人の方々🙏本当にありがたいです…。